ZIYI
TAO

For You,
The Brave Solo-travelers.

This project is based on the consideration of combining both navigation and weather functions to deliver a comprehensive app design for those solo-travelers.
This project is based on the consideration of combining both navigation and weather functions to deliver a comprehensive app design for those solo-travelers.
SOLO.
UX/UI

为独自旅行者设计的结合导航和天气预报功能的app。让他们在长途过程中得到SOLO.的陪伴,实时提醒用户疲劳驾驶,并且设置预警拨打紧急联系人功能, 同时提供提前提醒坏天气并提供就近休息地点的建议。
1.1 Observation Research
Deep Dive Into The Problem Space
I followed 3 groups of my friends hanging out together. I started my research with a more than a week observations study, trying to understand what would be happening you are not a driver.

A. CA Road Trip- 1 Week, more than 30 hours
The front passenger was communicating with the driver frequently. The content includes small talk, driving route planning, active jokes, situation warning, search for gourmet restaurants on the yelp platform, etc.
B. To Syracuse- about 2 hours
I accompanied friend B to a restaurant in Syracuse. She fell asleep for a while on the highway and drove to 100 miles/h. We were pulled over by the police. Later, she complained that I didn’t talk to her while focusing on my phone.
C. To NYC- about 6 hours
I was reminded by her to talk to her on the highway, otherwise, she would fall asleep. I also helped her plan a place to rest on the way. We stopped twice, once for McDonald’s and once for Starbucks.
Potential Problems

Driving for a long time causes fatigue

Lack of interaction with the environment leads to drowsiness

The update of information requires the help of a companion
1.2 Quantitative Research
This survey was kept intentionally short in order to foster more responses. The questions are designed to be broad to allow room for redefining the topic of research in the follow-up survey.


1.3 Qualitative Research
Initial user research is important because it can help me to collect data from users about their pain points who are more likely to travel independently. Unlike the group who travels with partners, they might have more worries about their trips. So I interviewed some individuals who are solo-travelers and try to understand their needs and requirements in real.
How much depends on the help of others?
Do you prefer driving alone or accompanied?
What method do you use to solve your fatigue problem?

1.4 Research Insights
-
Without alternative plan can make people feel insecure
-
Check the weather and traffic conditions at the same time without switching on various apps
-
Driving on a smooth highway for a long time is most likely to make people feel tired

-
Talking is an effective method to reduce fatigue level
-
Communication&Information updating instantly is vital during the trip
-
Being accomplished could effectively reduce anxiety and isolation

-
young generations without too much driving experience.
1.5 Market Research
Market research is quite important to know what existing products are lacking or doing well and how can I improve the experience of my current product. I chose some of the navigation apps and weather apps in the app store and make a brief conclusion of what I have observed.




Design
2.1 Persona& User Needs

User Stories
- As a solo-driver, I want to check both weather and traffic situations when I was driving.
- As a solo-driver, I want to be reminded of advanced when in bad situations happen.
- As a solo-driver, I want to get rid of fatigue driving when I feel sleepy.
- As a solo-driver, I want to be feeling companionship when I was driving.
- As a solo-driver, I want to know instantly updated information.
- As a solo-driver, I want to take a breath from pay attention to everything.
2.2 Brainstorming
I decided to implement the brainstorming method that would help me generate some potential functions and find out the target users and get some general concepts as well as the pain points.



Solution Key Words

2.3 Idea Sketches
The first ideas are often the worst ideas, so I decided to individually brainstorm ideas and share them with my classmates through sketching. This allowed me to critique and combine our individual ideas during discussions.
Technology System Research


CONTACTLESS
Easy to use, no additional operation by the driver
Driver-computer vison monitor
- The shooting picture effect is greatly affected by light
- Drivers cannot wear sunglasses, masks, and other obstructions
Human-Viechel interaction monitor analysis
- The reason is that it is too much affected by road conditions. For example, on a straight and open highway, the driver may not need to adjust the steering wheel, and the fatigue detection system may falsely report.
- Privacy issues: The camera is always shooting at the driver
- Movements may not accurately reflect fatigue level, The driver can be sleeping when the eyelids are opened
Viechel-computer vison monitor analysis
- The effect of shooting pictures is greatly affected by light and weather
- It is difficult to analyze when there is no dividing line on the road or the dividing line is not clear
CONTACT
Physiological data monitoring
- Fatigue detection based on physiological signals may provide a more adequate warning time
- The driver's body movement will increase the measurement signal artifacts and noise, and reduce the detection accuracy
- It is still easier to implement than other fatigue detection methods
2.4 Potential Directions

Supportive device:The camera on the phone can directly track eye movements (with proper angle)
clock function can play the role of monitor.

With a watch, the heartbeat can be monitored as well as other biological influences.
2.5 User Flow
On the basis of the research I conducted, I could create an overview of functions and contents. The process flows that can define the general user journey for the product.

2.6 Wireframes
Wireframes are created for purposes of arranging elements and to craft content and functionality on the page which takes into account user needs and users' journeys. The simplicity of wireframes allows me to quickly test ideas without diving into the details.


2.7 Paper Prototype And Test




-
For the female user, they could hardly reach the other side of the screen. During a trip, this might keep away from safe driving.
-
The fatigue level bar on the phone screen might be distracted as they might be consistently looking at the level bar to remind themselves not to sleep,
-
The recommendation pop-up window overlapping most of the map, which could cause invisibility.
drag to voice interaction

Improvement






2.8 Moodboard
" I know you travel on your own, but please don’t worry, I will plan everything for you
reliable/ warm/ informational/ time-saving and energy-saving"

2.9 Design System
Color Palatte
Typograghy

2.10 Interfaces Design
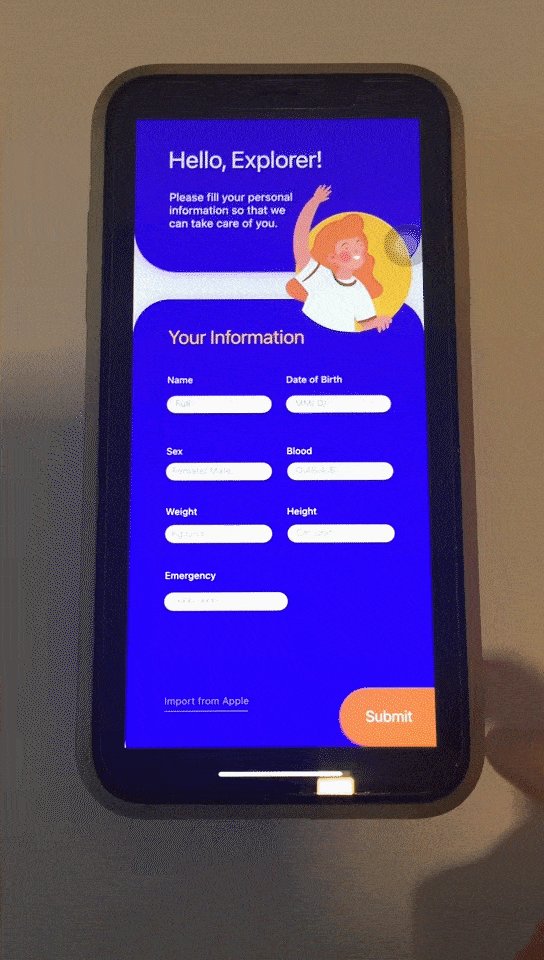
Personal Information
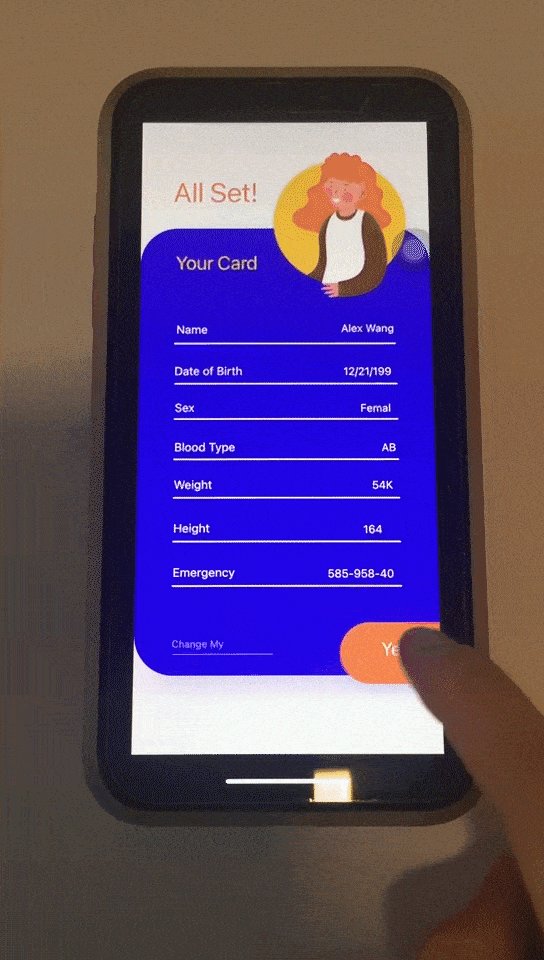
Card
个人信息卡片录入
Import or enter the user's personal information to identify the user and contact emergency contacts when an emergency occurs.

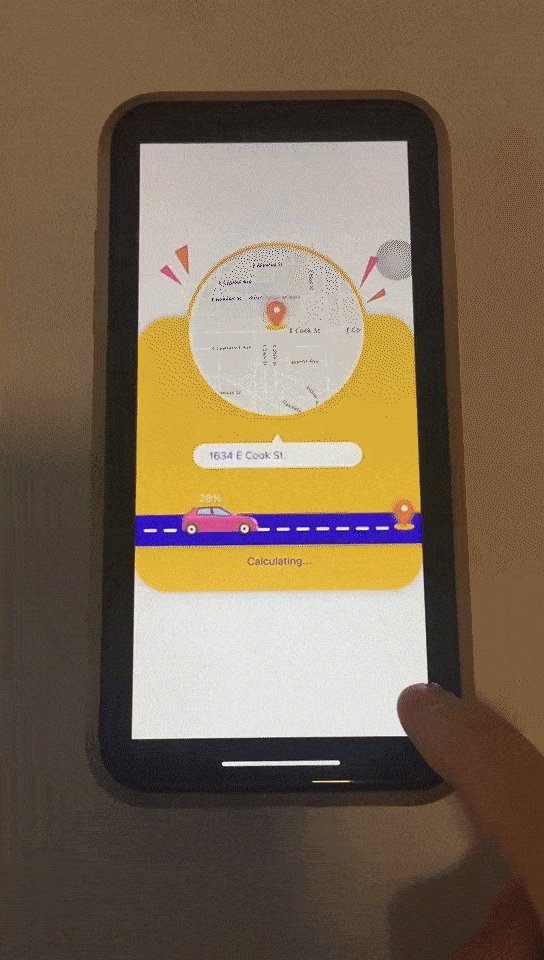
Set Destination &
Departure Time Screens
设置出发时间与目的地
The user can set the destination and departure time before departure, the system will calculate the estimated arrival time and the weather and traffic conditions on the trips.

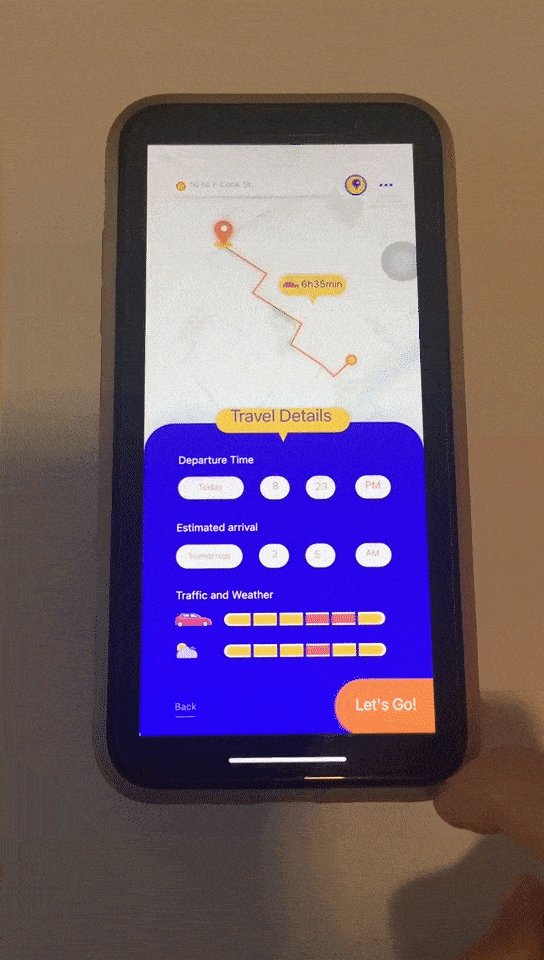
Travel Details Screens
旅程细节预计规划
After the user enters the destination and departure time, the impending travel status will be displayed. The progress bar of the vector icon will tell the user where they are currently in real time in the first 30 minutes.


Just tap a button to switch between weather mode and normal mode at will, allowing users to check the weather and traffic conditions on their journey at any time.
Travel Details Screens
旅程途中交通与天气提醒及预报
On the way, we will tell you what changes are taking place in traffic and weather, we can give you timely prompts to prepare you.


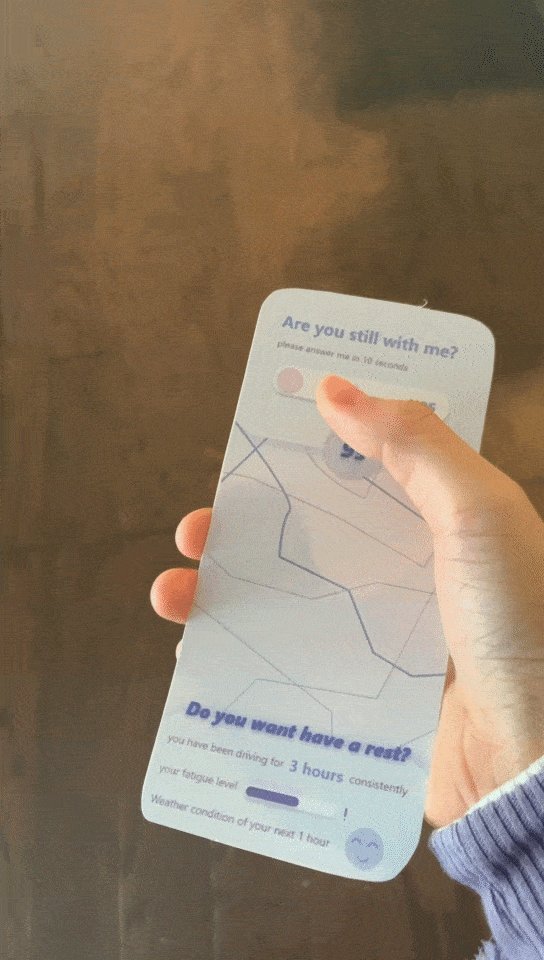
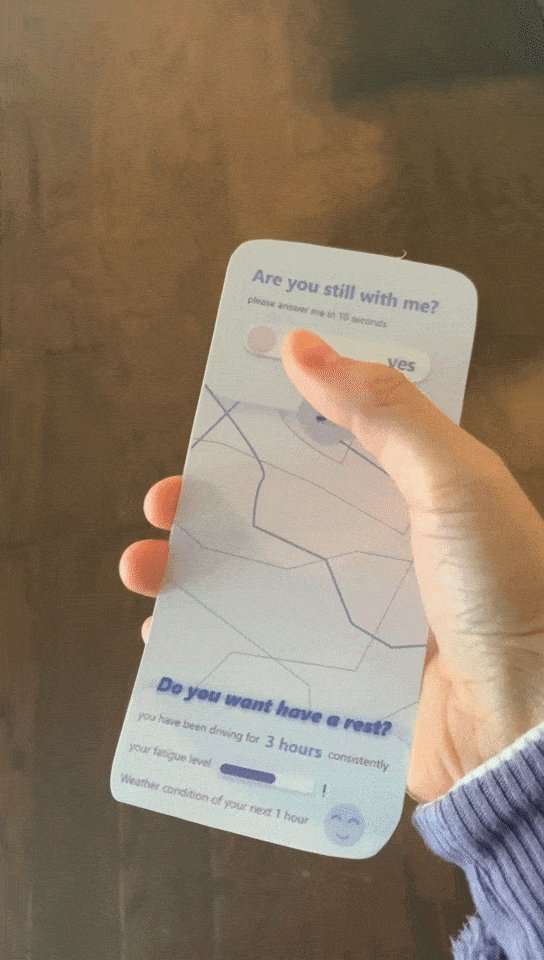
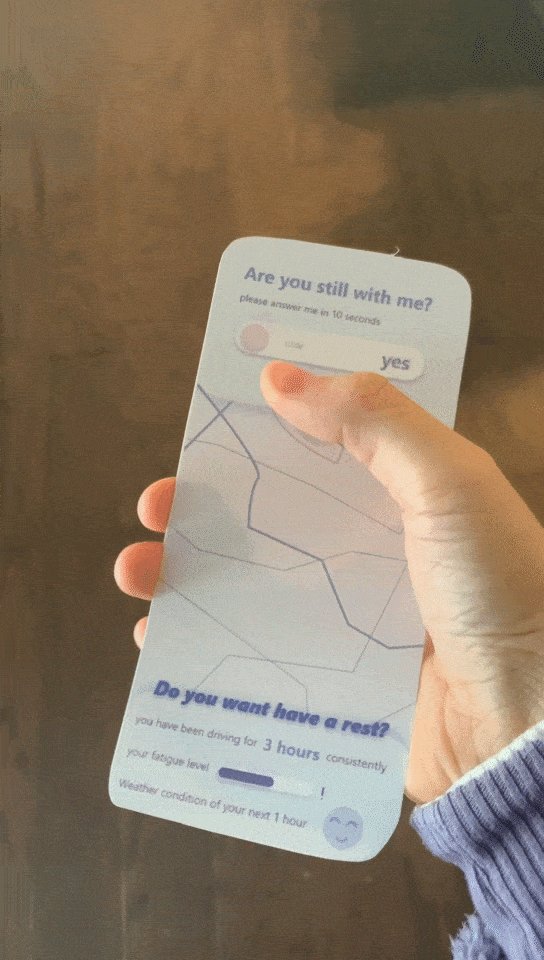
Tired-Driving Reminder
疲劳驾驶提醒-语音交互
The system will show up after users have been driving for more than three hours. The user will answer yes to ensure that they are conscious.
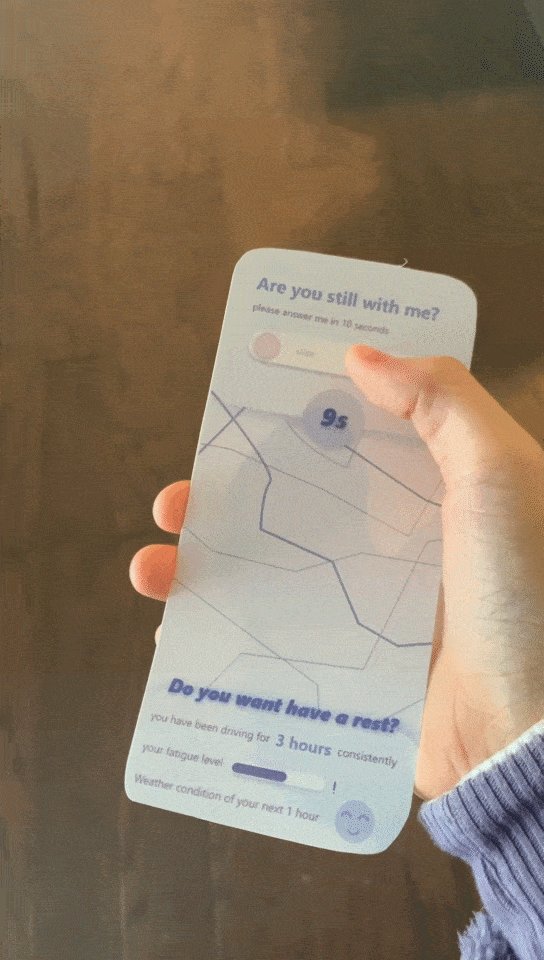
Response System
& Contact Screens
回应系统与联系紧急联系人
If the user does not respond to the system during the 10 seconds period, the system will call the emergency contact to prepare for safety. Of course, the user can also cancel this operation
Replan the trip&
Rest Places Recommandation
提供就近休息建议



Visual Flows

3.1 Design Critique
This design was tested in a real dark environment. This is important since seeing how people navigate and complete the tasks during night was something we needed to design for.

.png)
Bright Screen Can Be Distracting In A Dark Environment.
High Fidelity Test
The test was going through all the contents in a interior enviroment with 3 participants.
-
import peronal information
-
input their desitinations
-
Simulated navigation process and fatigue driving situation
-
reroute the original plan
-
Voice interaction with reminder



Block the map view

Buttons are too small
3.2 Revised Design
Height Adjustment


Adjust Transparency





Build users' own time reminder before the trip
Build users' own time reminder
pop up the graphical bar travel details of both weather and traffic
Adjust the time flexiblely
Dark Mode

.png)
SOLO-dark mode in dark enviroment
3.3 Advanced Design
To Improve detection accuracy
In order to further improve my design, I decided to complete the second plan of potential direction.

iWatch + iPhone
System
=
Contact Monitoring
Physiological Data Collection

01
Connect

02
Check Heart Rate
03 Watch's Alert

